The following items can be customized in the InstaFeed widget through the App's dashboard.
1. Select between Slider and Grid layout. (How to enable GRID functionality)
2. Number of images to show
3. Images per row (on desktop and mobile)
4. Image spacing.
Both Desktop and Mobile preview is available on the app dashboard.
The following items can be customized in the InstaFeed widget through the "Customize Theme" option.
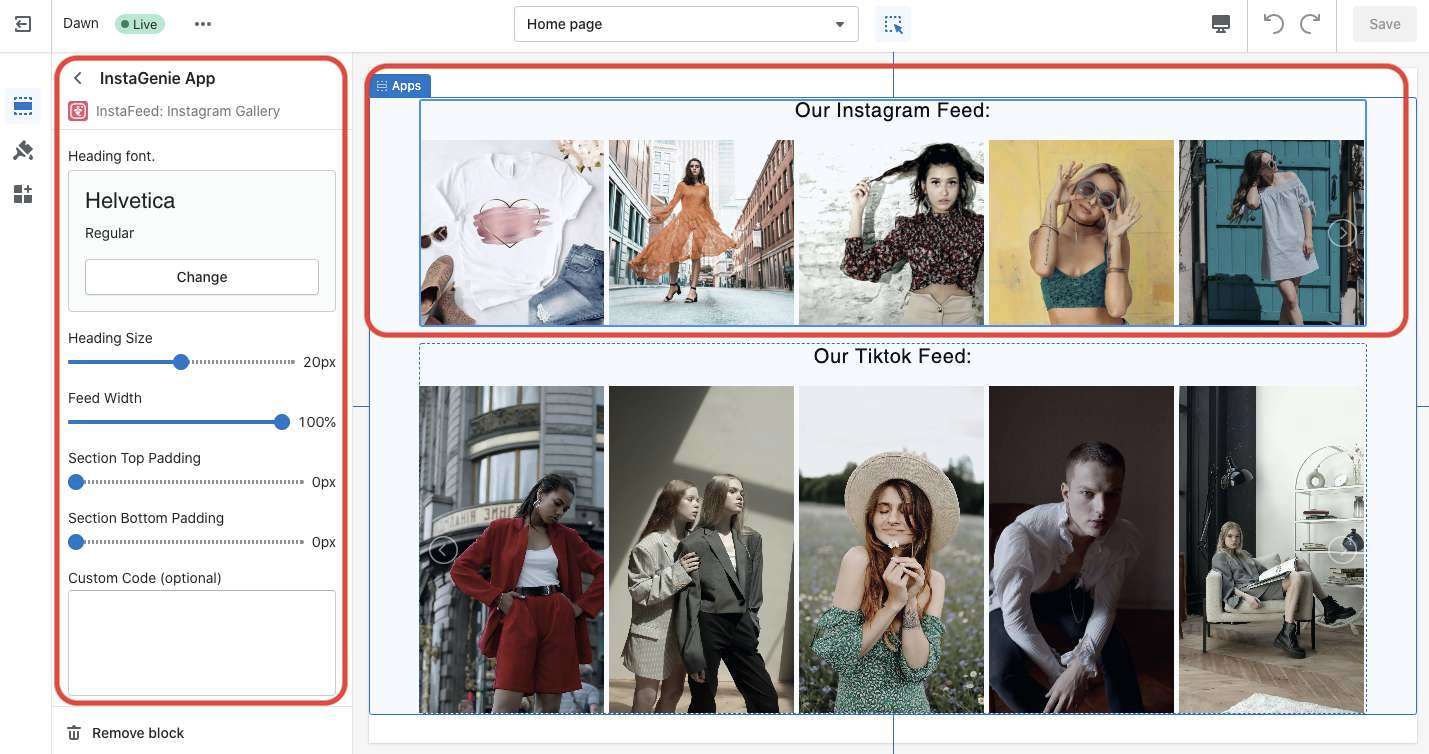
1. Heading font
2. Heading size
3. Feed width
4. Section top padding
5. Section bottom padding
The above customizations can be done from the Customize Theme Section of the Shopify Store.
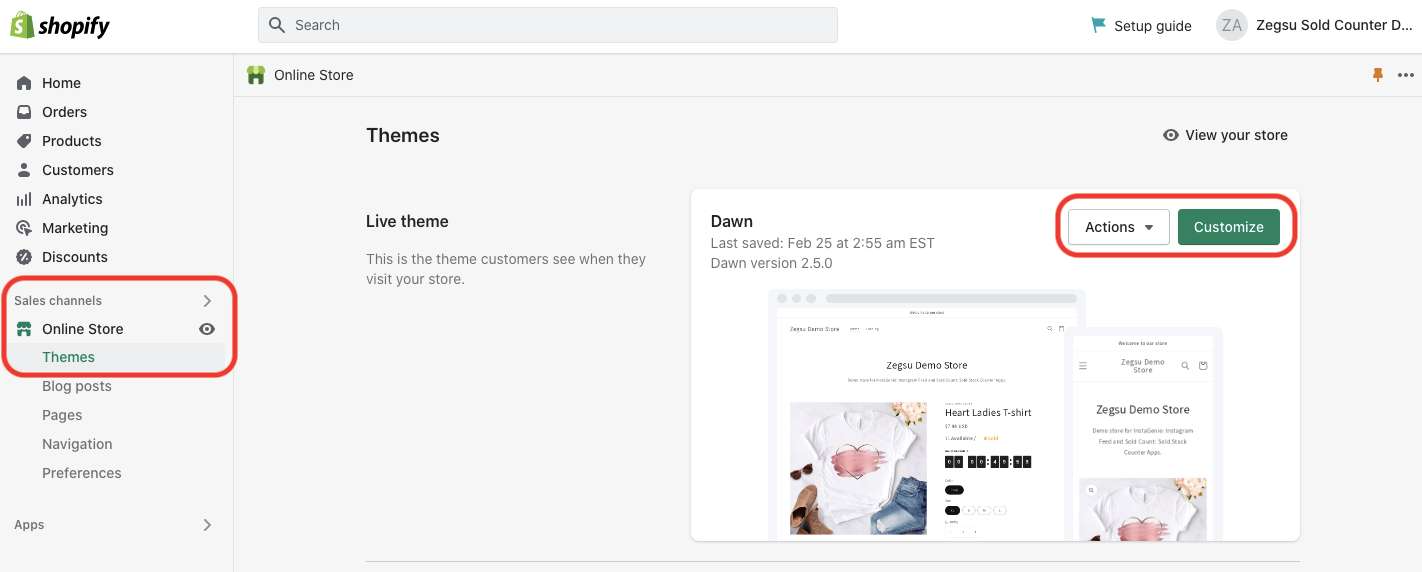
Step 1: Go to Online Store - Themes - Customize



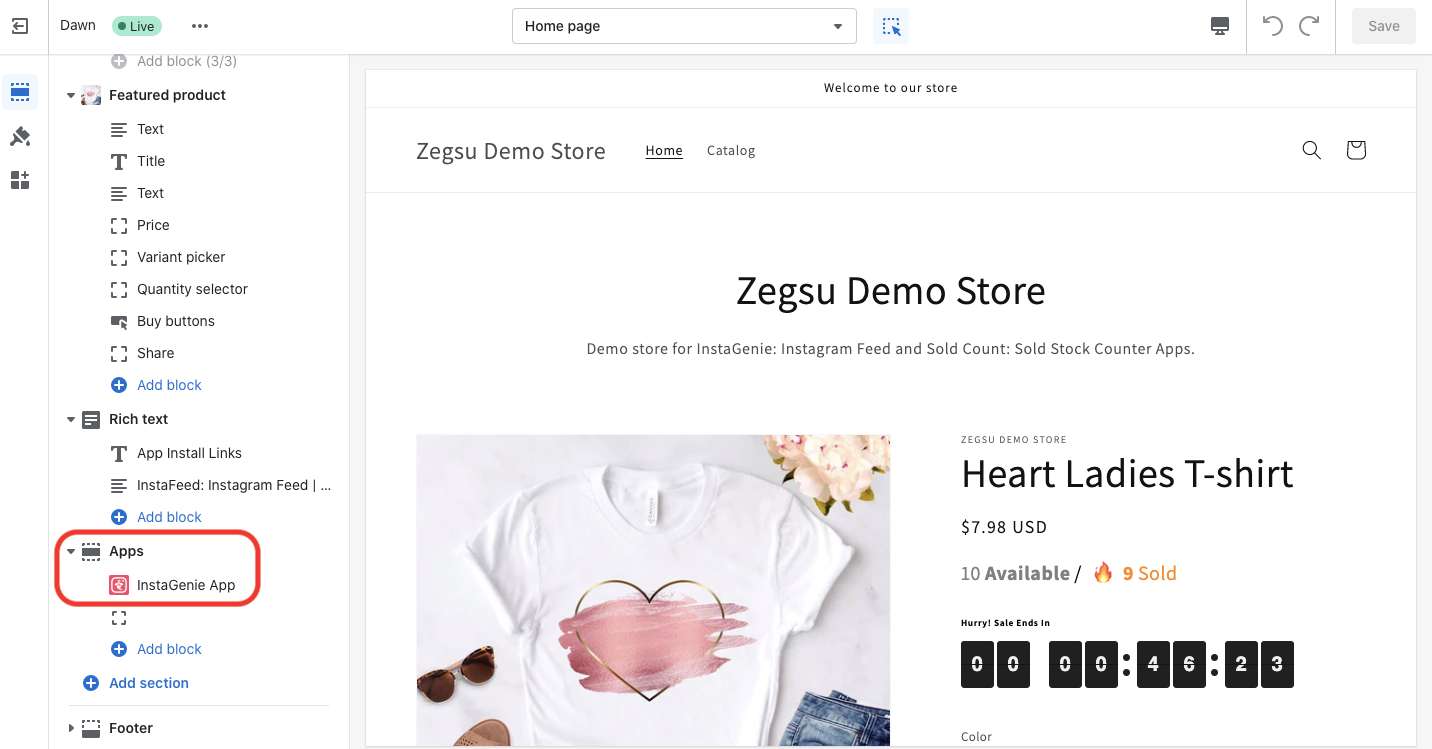
Step 2: Scroll down under Apps and click on the InstaGenie app.
Step 3: Now, you can customize the settings from the highlighted options. The changes would be visible on the right side of the app. Click 'Save' to save changes.
Things to do if the above steps fail
Sometimes the customer will have a customization request which by default won't be available on the app. In such situations:
Inform the customer that you need to engage the development team. Inform them that the development team might need collaborator access to the store and that they would send an email with the details.
Collect all the details regarding the customization along with screenshots (preferable). Gracefully end the live chat.
2. Send an email to contact@zegsu.com with the issue description, Customization details, and the chat transcript.
The subject line should be: InstaFeed - Widget Customization - <shop name>