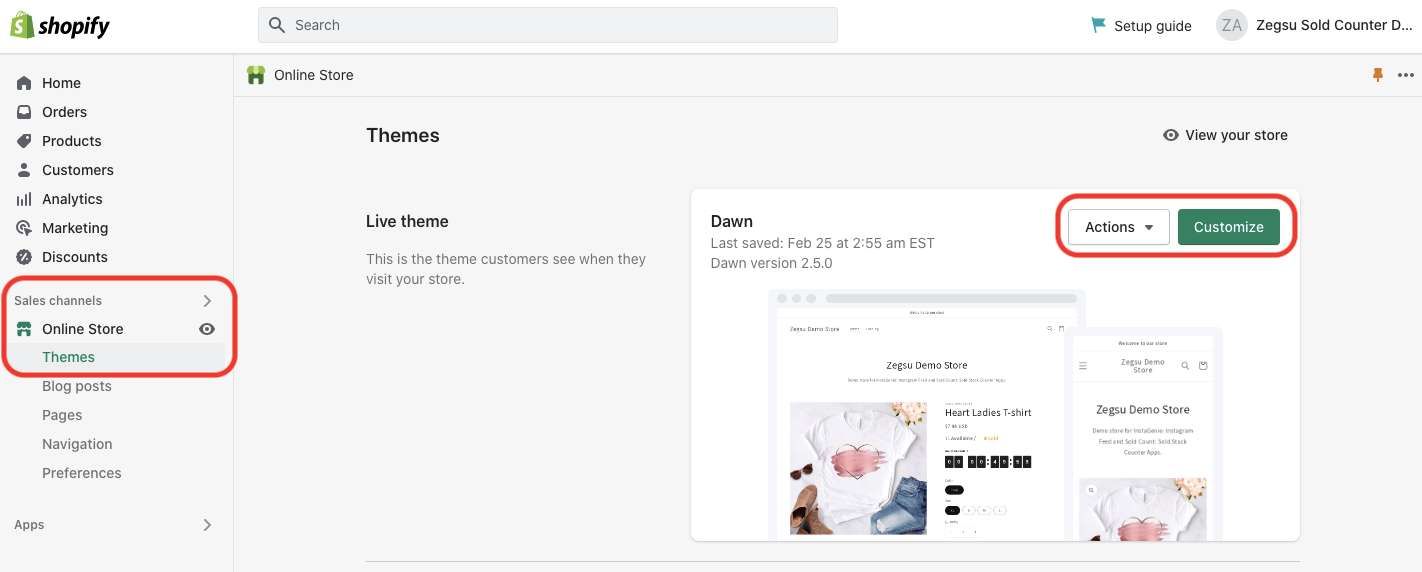
Step 1: Go to Online Store - Themes - Customize

Step 2: On the left side of the screen, you will see the 'Add Section' option. Click on this and search for 'InstaGenie App'.
Once it shows up, click on it to add the InstaGenie (InstaFeed) widget to the page.
Note that the dropdown in the top middle of the page is 'Home page'. So, we are adding the widget on the Home page in this example. You can select the 'Product Page' if you want to add the widget to the product page.
Step 3: Once added, the Instagram Feed should appear as shown in the image below. The feed can also be customized by changing the options on the left.
Things to do if the above steps fail
Sometimes, the customer will be using a custom theme or a page builder and the 'section' option won't be visible. In such situations:
1. Inform the customer that since they are using a custom theme or a page builder, you need to engage the development team for assistance. The development team might need collaborator access to the store and they will get back to the customer over email. Gracefully end the live chat.
2. Send an email to contact@zegsu.com with the issue description and the chat transcript.
The subject line should be: InstaFeed - Custom Installation - <shop name>